Pages
Existing pages are shown in the left-hand Pages column, with the total number of pages in brackets next to the column header.

Managing Pages
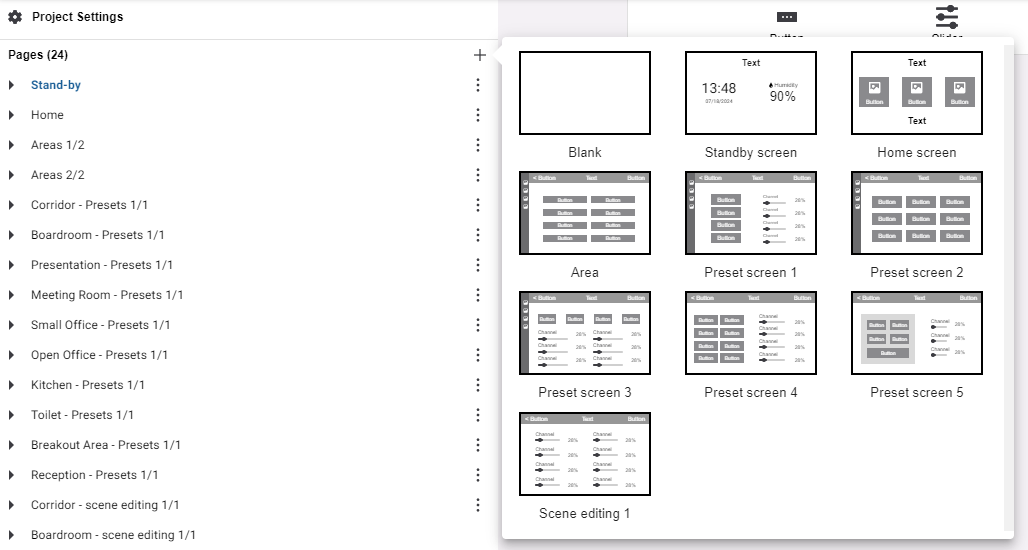
To create a new page, click the + symbol at the top of the Pages list, then select one of the following page templates, each with a preconfigured arrangement of placeholder UI components to configure, modify, or add/remove as required:
|
|

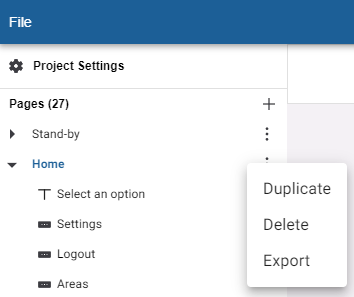
Click the ⋮ symbol next to a page to Duplicate, Delete, or Export it to another UI project.
Page Properties
When you select a page from the list, its Page Properties are displayed on the right.
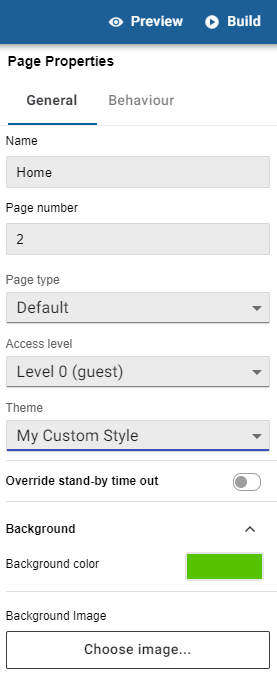
General

Give each page a short, descriptive title to help navigate and organize your UI.
This identifier is used by other devices in the system to remotely load a specific page on the PDTS - see DyNet Page Flip Command.
Setting this to Area Control streamlines the setup process for area-specific pages by defaulting all component behaviours to the selected area. Use this option after duplicating an existing page from another area to instantly reconfigure all its components with a single change.
For navigation or multi-area pages, leave this set to Default.
This restricts unauthorized users from viewing the page (See Access Level Security).
Enables a unique time-out period (1-300 seconds) for the page as required for additional security or convenience.
Overrides the default project theme for the selected page.
Set a Background color or Background image for the page if required.
| Size your background image to 1280*800px to avoid distortion or resizing artifacts. |
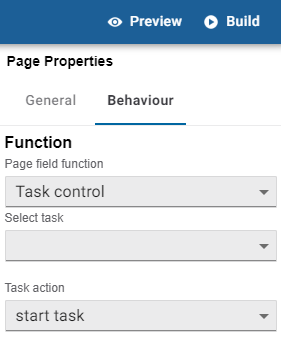
Behaviour
A single Page field function can be triggered by tapping anywhere on the page background:
-
Activate preset - Triggers a lighting preset scene.
Once selected and configured, the Activate preset function is not affected by changes to default area for Area Control pages. Make sure to manually update the Area property if required.
-
Task Control - Start the selected task.