Creating/Opening Projects in UI Creator
-
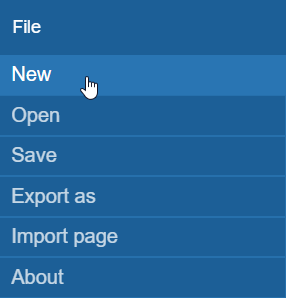
Click File > New.

-
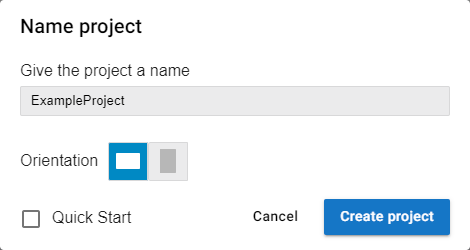
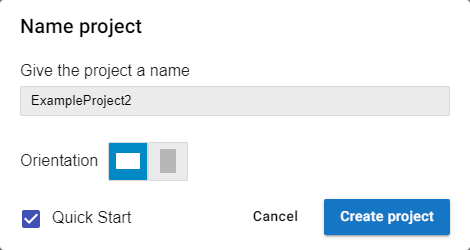
Name your project and select the Orientation (landscape or portrait).
If Quick Start is selected, the Quick Start Wizard will guide you through the process of building a UI from your project’s System Builder XML file, or from a dummy file that can be modified later - see [_quick_start] for more information.
Click Create project to continue

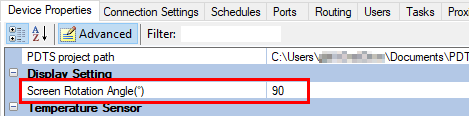
If using portrait (vertical) orientation, ensure that the PDTS Device Properties > Screen Rotation Angle (°) in System Builder is set to 90.

|
Open an existing project:
Build folders must be saved to Documents > PDTS UI Creator - Project builds.
|
-
Click File > Open.

-
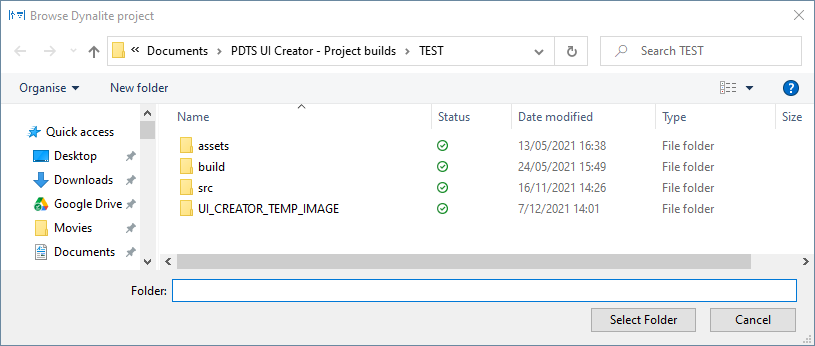
Navigate to the project folder and click .

Quick Start Wizard
This wizard guides you through the process of building a UI based on logical and device data XML files from System Builder.
These files are automatically exported to your UI project folder when you copy the job details from System Builder, or you can export them manually:
-
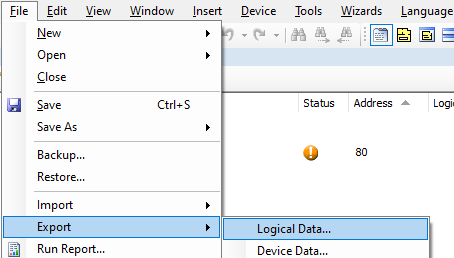
Open the job in System Builder and click File > Export > Logical Data…

-
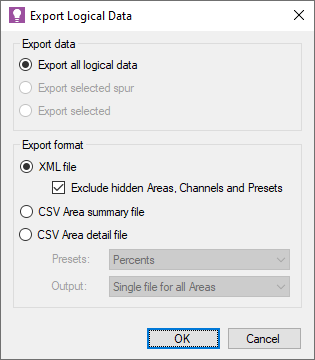
Ensure that Export all logical data, XML file, and Exclude hidden… are selected, then click and follow the prompts to save the file.

-
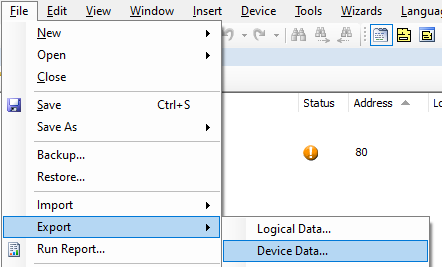
Click File > Export > Device Data…

-
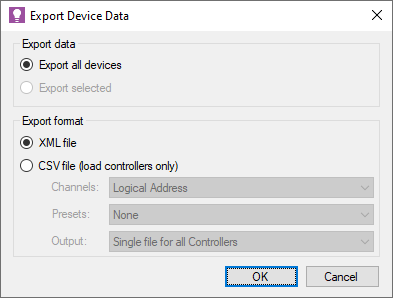
Ensure that Export all devices and XML file are selected, then click and follow the prompts to save the file.

You are now ready to proceed in UI Creator.
Build Your UI With the Quick Start Wizard:
-
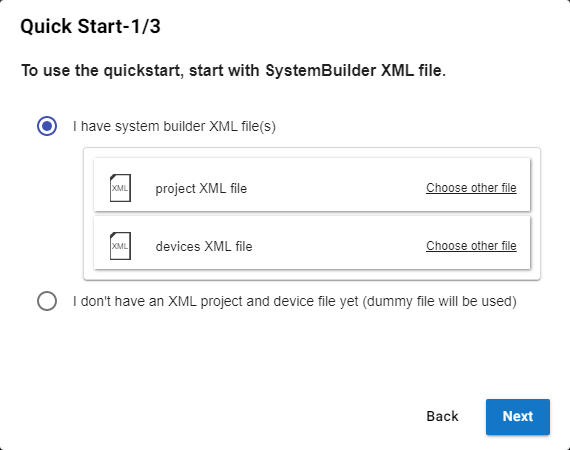
When creating a new project in UI Creator, select Quick Start and click Create Project.

-
Choose your XML files (or select I don’t have an XML project and device file yet to proceed with a dummy file) and click Next.

The dummy file provides up to 29 configurable areas (#2-30) with 8 channels and 8 presets per area. -
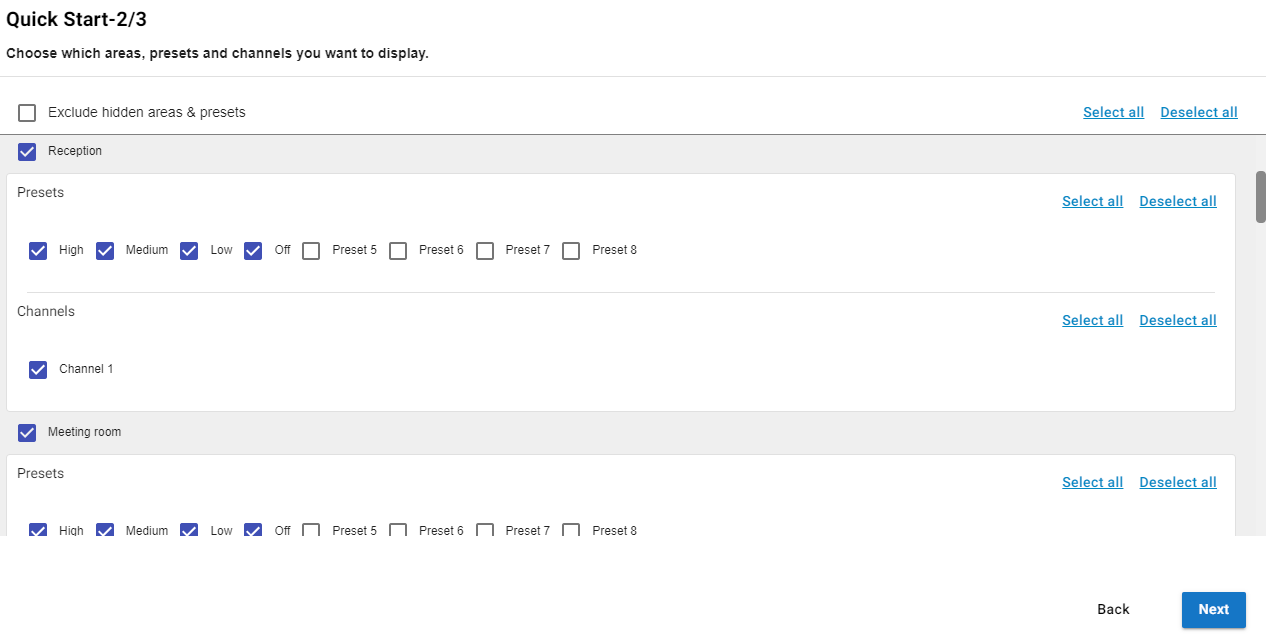
Select the Areas, Channels, and Presets to include in the UI, then click Next.

-
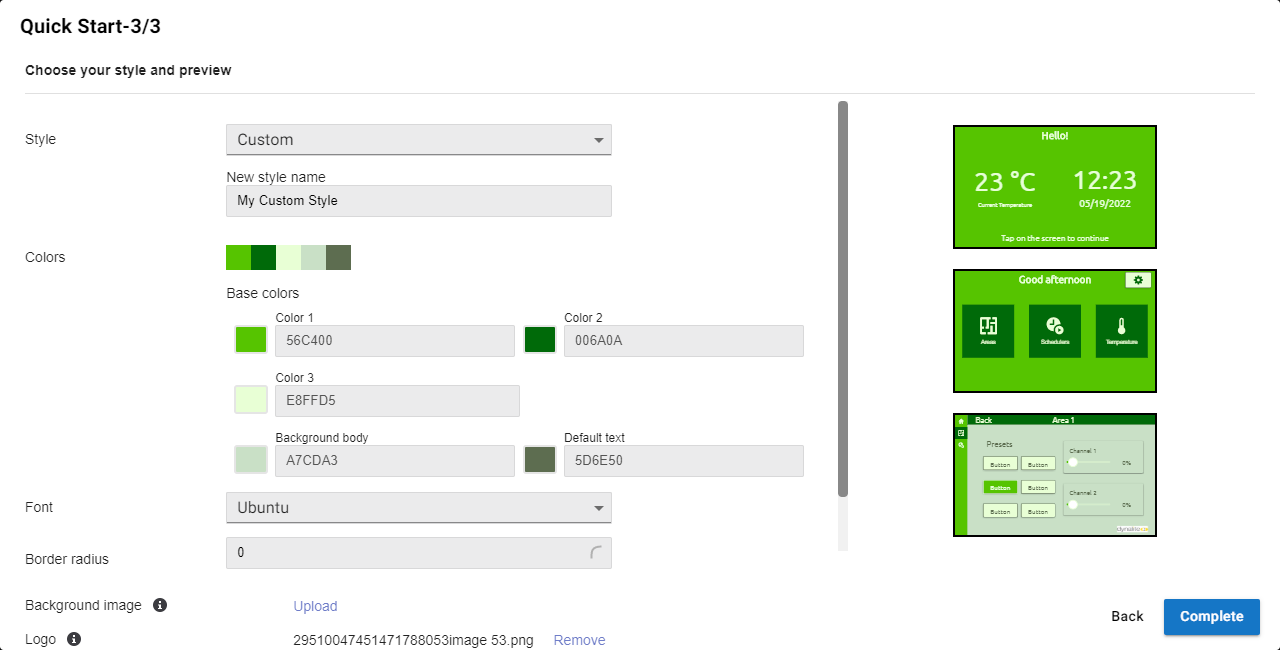
Select the default Philips style, or create your own Custom style with:
-
Colors - Color 1-3 (UI components), Background body, and Default text
-
Font
-
Border radius - Adds rounded corners to all UI component borders. See UI Components > Border Radius for more information.
-
Background image - Adds a background image to every UI page. For best results, use a 1280 x 800px graphic to match the PDTS native resolution.
-
Logo - Adds a logo image to the bottom right corner of every UI page except Home and Stand-by.
You can see a live preview of your changes in the example thumbnails on the right.
Take care to ensure that you are satisfied with your changes before proceeding.
You can edit individual pages and components after completion, but for project-wide changes it may be quicker to create a new project and repeat the quick start process from scratch.
When you are finished, click Complete to exit the wizard.

-
You can now preview or build your project for upload, or make further modifications to individual pages and components.