Toggle Button
This button switches between two states, each state supporting one or more actions.
When clicked, the button executes its current state’s action(s) before switching to the other state.
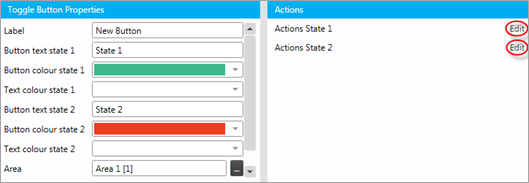
Toggle Button Properties
| Property | Description |
|---|---|
Button text state 1/2 |
The text that appears on the button when each state is active |
Button colour state 1/2 |
The button’s background color when each state is active |
Text colour state 1/2 |
The button’s text color when each state is active |
| The Button text for each state should define the currently selected state, not the state to be activated when the button is clicked. |
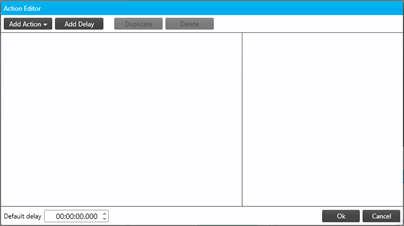
Adding Actions
Repeat these steps for Actions State 1 and Actions State 2
-
In the Actions pane, click Edit to open the Action Editor.

-
Click and select an action from the list.
-
Modify the action properties as required.
-
Add and modify additional actions as needed, then click to close the editor.

| After the button is created, it defaults to State 1. |